Baca Juga
Selamat Malam Sobat Ini Rifany? Pada kesempatan Kali Ini saya Akan share Cara Memasukkan / Menulis Kode HTML di Posting Blog khususnya Blogspot.
Dari Pengalaman saya, ketika saya membuat postingan Yang berisi kode HTML, ketika langsung memasukan kode HTML/JS maka kode tersebut tidak akan terlihat di postingan, kenapa demikian? karena sistem blogger mendeteksi kode HTML yang kita posting adalah kode HTML asli yang berisi perintah tertentu. Karena dibaca sebagai kode asli, maka rangkaian kode yang kita masukkan tersebut berfungsi sebagai pembentuk suatu perintah HTML dan tidak akan muncul / ditampilkan sebagai tulisan biasa.
Lalu bagaimana Kita bisa Membuat postingan yang di dalamnya berisi kode HTML?
Caranya adalah kita Harus Mem Pharse (Mengubah) dulu kode HTML asli menggunakan tool tertentu yang biasa disebut endcoderter. dan biasanya untuk membuat Perbedaan antara Tulisan Posting dan kode HTML kita bisa membungkus kode HTML Yang sudah kita Parse.
Dan silahkan gunakan kode berikut untuk membungkus kode HTML yang sudah di Parse.
Caranya salin Kode Berikut, Kemudian pada Postingan ubah ke mode HTML dan paste kode berikut, setelah itu kembali ke mode Compose dan tempelkan kode HTML yang sudah di Parse.
<div style="border-left: 9px solid #118463; padding: 10px; background-color: #9DCF9F; text-align: left;">
Kode Script Yang sudah Diparse Anda Di Sini Sahabat Ini-Rifany
</div>
Dan cara Parse (Merubah) Kode HTML yang akan di masukan kedalam postingan, anda bisa menggunakan jasa pihak ke 3 seperti :
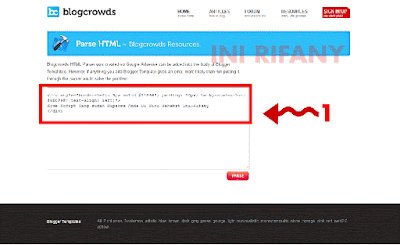
Blogcrowds HTML Parser
HTML to XML parser
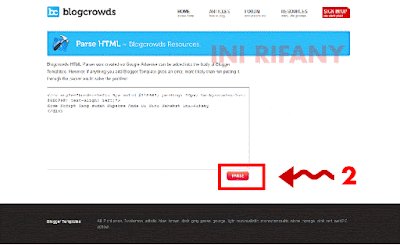
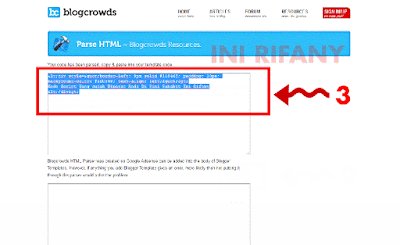
Caranya Mudah , anda tinggal copy kode yang akan diparse dan menempelkanya di kotak yang sudah tersedia, selanjutnya klik PARSE, maka kode HTML akan berubah dan langkah terakhir silahkan copy dan masukan kode HTML yang sudah di Parse kedalam postingan blog anda.
sekian Yang INI-RIFANY posting, semoga Bermanfaat..
Dari Pengalaman saya, ketika saya membuat postingan Yang berisi kode HTML, ketika langsung memasukan kode HTML/JS maka kode tersebut tidak akan terlihat di postingan, kenapa demikian? karena sistem blogger mendeteksi kode HTML yang kita posting adalah kode HTML asli yang berisi perintah tertentu. Karena dibaca sebagai kode asli, maka rangkaian kode yang kita masukkan tersebut berfungsi sebagai pembentuk suatu perintah HTML dan tidak akan muncul / ditampilkan sebagai tulisan biasa.
Lalu bagaimana Kita bisa Membuat postingan yang di dalamnya berisi kode HTML?
Caranya adalah kita Harus Mem Pharse (Mengubah) dulu kode HTML asli menggunakan tool tertentu yang biasa disebut endcoderter. dan biasanya untuk membuat Perbedaan antara Tulisan Posting dan kode HTML kita bisa membungkus kode HTML Yang sudah kita Parse.
Dan silahkan gunakan kode berikut untuk membungkus kode HTML yang sudah di Parse.
Caranya salin Kode Berikut, Kemudian pada Postingan ubah ke mode HTML dan paste kode berikut, setelah itu kembali ke mode Compose dan tempelkan kode HTML yang sudah di Parse.
<div style="border-left: 9px solid #118463; padding: 10px; background-color: #9DCF9F; text-align: left;">
Kode Script Yang sudah Diparse Anda Di Sini Sahabat Ini-Rifany
</div>
Dan cara Parse (Merubah) Kode HTML yang akan di masukan kedalam postingan, anda bisa menggunakan jasa pihak ke 3 seperti :
Blogcrowds HTML Parser
HTML to XML parser
Caranya Mudah , anda tinggal copy kode yang akan diparse dan menempelkanya di kotak yang sudah tersedia, selanjutnya klik PARSE, maka kode HTML akan berubah dan langkah terakhir silahkan copy dan masukan kode HTML yang sudah di Parse kedalam postingan blog anda.
sekian Yang INI-RIFANY posting, semoga Bermanfaat..



 Anda sedang membaca artikel berjudul
Anda sedang membaca artikel berjudul
Tidak ada komentar:
Posting Komentar